.width()
JQ Home <<
A & P <<
.height()
First element width retrieval and matched set width setting.
Description
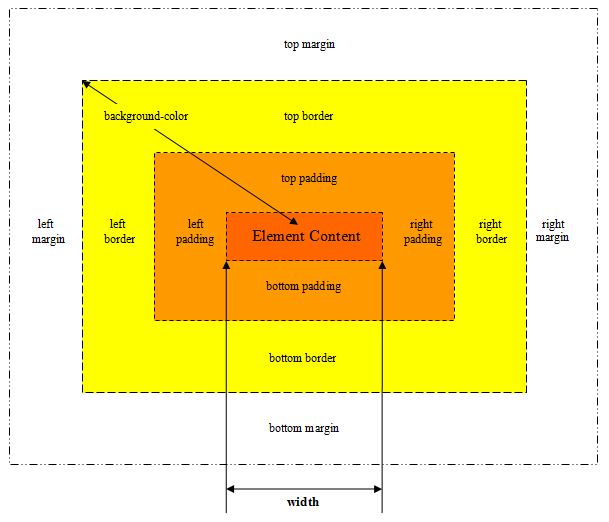
The .width() method is used to retrieve the currently computed CSS content width of the first element within the matched set or set the CSS content width of every matched element.
- Useful in mathematical calculations as any unit measurements are stripped off.
- The width only relates to the element content and does not include any padding, border or margin.

Syntax
| Signature | Description |
|---|---|
.width() | Retrieve the currently computed CSS width from the first element within the matched set. |
.width( value ) | Set the CSS width of each element within the matched set. |
.width( function(index, value) ) | A function returning the CSS width to set. |
Parameters
| Parameter | Description | Type |
|---|---|---|
value | Either an integer representing the new width in pixels or a string containing the new width as an integer with a CSS recognized unit measurement appended to it. | String orNumber |
function(index, value) | A function.
|
Function |
Return
Retrieving - A Number object (an integer).
Setting - A jQuery object including the updated width within the matched set.
.width() Example
A & P << Top
Retrieve the currently computed CSS content width from the first element within the matched set.
- The
.width()signature will always return the content width, regardless of the value of the CSSbox-sizing property.
In the example below when we press the button we get the width of the table row and table cell below.
| Table Row 1, Table Data 1 | Table Row 1, Table Data 2 |
$(function(){
$('#btn9').on('click', function() {
alert('The table row has a width of ' + $('#table1 tr').width()
+ ' and the table cell has a width of ' + $('#table1 td').width());
});
});
.width( value ) ExamplesA & P << Top
Set the CSS width of each element within the matched set.
- The
.width( value )signature sets the width of the box in accordance with theCSS box-sizing propertyand if this is set toborder-boxit will cause this function to change the outerWidth of the box instead of the content width.
In the example below when we press the left button we make the table cells bigger.
When we press the right button we make the table cells smaller.
| Table Row 1, Table Data 1 | Table Row 1, Table Data 2 |
$(function(){
$('#btn10').on('click', function() {
$('#table2 td').width(340);
});
$('#btn11').on('click', function() {
$('#table2 td').width(250);
});
});
.width( function(index, value) ) Example
A & P << Top
A function returning the CSS width to set.
In the example below when the button is pressed we return a new width for even table cells.
| Table Row 1, Table Data 1 | Table Row 1, Table Data 2 |
| Table Row 2, Table Data 1 | Table Row 2, Table Data 2 |
| Table Row 3, Table Data 1 | Table Row 3, Table Data 2 |
$(function(){
$('#btn12').on('click', function() {
$('#table3 td:even').width( function(index, value) {
return $(this).width(338);
});
});
});
});
Related Tutorials
jQuery Basic Tutorials - Lesson 11 - Working With Dimension & Position CSS Properties
