.outerWidth()
JQ Home <<
A & P <<
.outerWidth()
First element width retrieval of content, padding, border and optionally margin.
Description
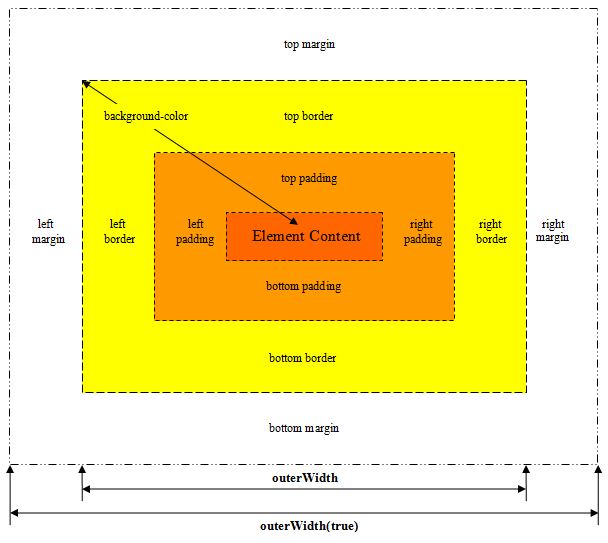
The .outerWidth() method is used to retrieve the currently computed CSS width for the first element in the set of matched elements, including padding, border, and optionally margin.
- Useful in mathematical calculations as any unit measurements are stripped off.
- If calculating the width of a
windowordocumentobject use the .width() method instead. - The outer width relates to the element content, padding and border and optionally margin.

Syntax
| Signature | Description |
|---|---|
.outerWidth( [includeMargin] ) | Retrieve the currently computed CSS width of the first element within the matched set including padding, border and optionally margin. |
Parameters
| Parameter | Description | Type |
|---|---|---|
includeMargin | A Boolean primitive indicating whether to include the element's margin in the calculation. | Boolean |
Return
A Number object (an integer).
.outerWidth( [includeMargin] ) Example
A & P << Top
Retrieve the currently computed CSS width for the first element in the set of matched elements, including padding, border, and optionally margin.
In the example below when we press the button we get the width, inner width and outer width of the image below. As you can see from the CSS the outer width includes the padding and border.
.content #img1 {
background-color: green;
margin: 20px;
padding: 20px;
border: 10px solid blue;
width: 200px;
height: 150px;
}

$(function(){
$('#btn7').on('click', function() {
alert('The image has a width of ' + $('#img1').width()
+ ' , an inner width of ' + $('#img1').innerWidth()
+ ' , an outer width of ' + $('#img1').outerWidth()
+ ' and a true width width of ' + $('#img1').outerWidth(true));
});
});
Related Tutorials
jQuery Basic Tutorials - Lesson 11 - Working With Dimension & Position CSS Properties
