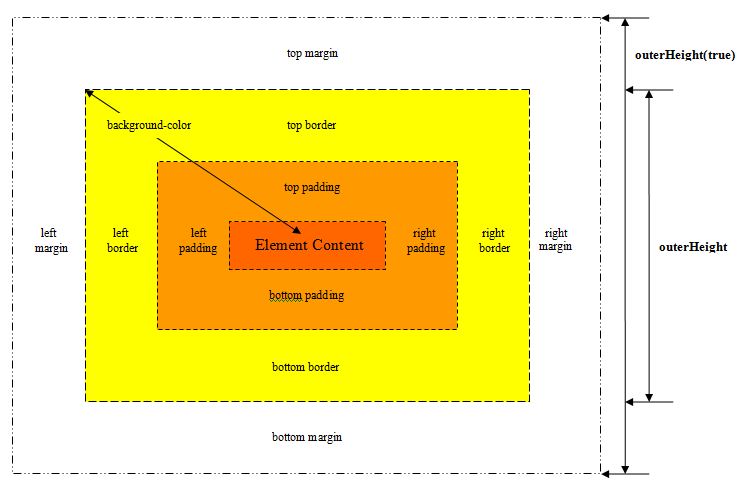
.outerHeight()
JQ Home <<
A & P <<
.outerHeight()
First element height retrieval of content, padding, border and optionally margin.
Description
The .outerHeight() method is used to retrieve the currently computed CSS height for the first element in the set of matched elements, including padding, border, and optionally margin.
- Useful in mathematical calculations as any unit measurements are stripped off.
- If calculating the height of a
windowordocumentobject use the .height() method instead. - The outer height relates to the element content, padding and border and optionally margin.

Syntax
| Signature | Description |
|---|---|
.outerHeight( [includeMargin] ) | Retrieve the currently computed CSS height of the first element within the matched set including padding, border and optionally margin. |
Parameters
| Parameter | Description | Type |
|---|---|---|
includeMargin | A Boolean indicating whether to include the element's margin in the calculation. | Boolean |
Return
A Number object (an integer).
.outerHeight( [includeMargin] ) Example
A & P << Top
Retrieve the currently computed CSS height for the first element in the set of matched elements, including padding, border, and optionally margin.
In the example below when we press the button we get the height, inner height and outer height of the image below. As you can see from the CSS the outer height includes the padding and border.
.content #img1 {
background-color: green;
margin: 20px;
padding: 20px;
border: 10px solid blue;
width: 200px;
height: 150px;
}

$(function(){
$('#btn6').on('click', function() {
alert('The image has a height of ' + $('#img1').height()
+ ' , an inner height of ' + $('#img1').innerHeight()
+ ' , an outer height of ' + $('#img1').outerHeight()
+ ' and a true outer height of ' + $('#img1').outerHeight(true));
});
});
Related Tutorials
jQuery Basic Tutorials - Lesson 11 - Working With Dimension & Position CSS Properties
