.innerHeight()
JQ Home <<
A & P <<
.innerHeight()
First element height retrieval of content and padding.
Description
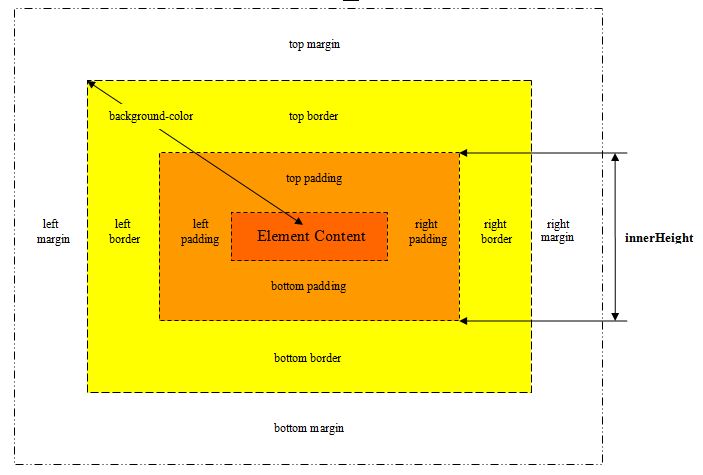
The .innerHeight() method is used to retrieve the currently computed CSS height of the first element within the matched set including padding, but not border or margin.
- Useful in mathematical calculations as any unit measurements are stripped off.
- If calculating the height of a
windowordocumentobject use the .height() method instead. - The inner height only relates to the element content and padding and does not include any border or margin.

Syntax
| Signature | Description |
|---|---|
.innerHeight() | Retrieve the currently computed CSS height of the first element within the matched set including padding, but not border or margin. |
Parameters
None.
Return
A Number object (an integer).
.innerHeight() Example
A & P << Top
Retrieve the currently computed CSS height of the first element within the matched set including padding, but not border or margin.
In the example below when we press the button we get the height and inner height of the image below. As you can see from the CSS the inner height includes the padding.
.content #img1 {
background-color: green;
margin: 20px;
padding: 20px;
border: 10px solid blue;
width: 200px;
height: 150px;
}

$(function(){
$('#btn5').on('click', function() {
alert('The image has a height of ' + $('#img1').height()
+ ' and an inner height of ' + $('#img1').innerHeight());
});
});
Related Tutorials
jQuery Basic Tutorials - Lesson 11 - Working With Dimension & Position CSS Properties
